Chrome 拡張機能 HamaColor をリリースした

Chrome 拡張機能 HamaColor をリリースした。
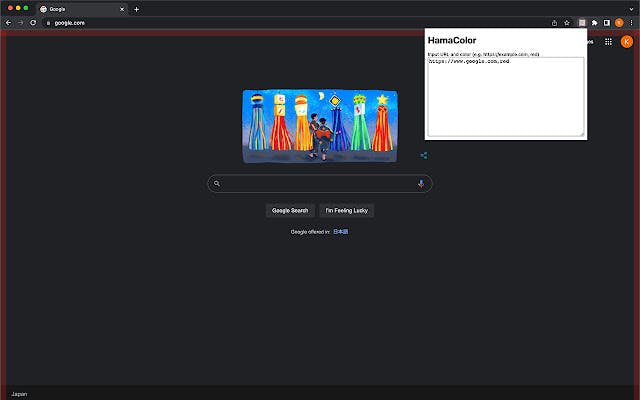
文字列パターンと配色の組み合わせを記入しておくと、そのパターンに一致する URL を開いたときに画面の端に色を付ける拡張機能だ。 主なユースケースとして、開発環境と本番環境で配色を変えることで、うっかり本番環境で誤操作しないようにする、というのを想定している。

開発の背景
元々同じような機能を提供している拡張機能として URLColors というものがある。 自分の職場では開発環境と本番環境の取り違えを防ぐために入社時にこの拡張機能をインストールすることがルールになっており、自分もこの拡張機能を使っていた。
ところが、ある日突然拡張機能のインストールページが 404 になってしまった。 現在は復活しているが、当時はいつまでこの状態が続くのか不明で、代替となるツールも他に見つけられなかった。 Chrome の拡張機能は前々から一度作ってみたいと思っていたので、良い機会だと捉えて今回の拡張機能を開発した。
v0.1.0 リリース
前述した経緯もあったので、 v0.1.0 の開発はスピードを特に重視した。 せっかく作るなら、 URLColors が復活するまでの間だけでも他の人に使ってもらいたい。 7月5日から開発を始めて、7月7日に v0.1.0 として拡張機能ストアに公開申請を行った。
拡張機能の公開申請には想定外に手間取った。 まず申請フォームは入力しなければならない内容が結構多い。 特に Permissions については、なぜその permission を指定する必要があるのか一つ一つ理由を記入しなければならない。 開発期間が長くなる場合は、 permission を指定した理由を忘れないようにメモしておいた方が良いかもしれない。
また拡張機能の審査には数週間掛かる可能性があるというのをこのとき知った。 せっかく2日で開発したのに意味ないじゃん...と少し焦ったが、実際には7月10日には公開されていた。

スピードを重視する戦略が良かったのか、社内の多くのメンバーに使ってもらえた。
v0.2.0 リリース
v0.1.0 は速度重視で開発したこともあり、重複ロジックばかりで null チェックもろくに行っていなかった。 早くも保守が億劫になりかけていたので、最低限の基盤として TypeScript と Vite を導入するとともに簡単にリファクタリングを行った。
このとき、 CRXJS Vite Plugin を導入した。 vite.config.ts の plugins に指定するだけで、 Chrome 拡張機能向けのバンドルを行うことができる。 以下の記事が入門に役に立った。
CRXJS Vite Pluginを使って爆速でChrome拡張機能を作るチュートリアル(V3対応) - DevelopersIO
他にも Linter や Formatter 、テストなどを追加して v0.2.0 をリリースした。
今後の予定
やりたいことは実現できたので、バグの修正や README の加筆などの細かいタスクが終わったら一旦放置すると思う。 何かアイデアを思いついたり、要望が上がってきたりすれば対応するつもりだ。 Chrome 拡張機能の開発に関する知見が貯まったので、これを生かしてまた別の拡張機能を開発するかもしれない。